Functions on Gatsby Cloud are here! To show our excitement the Gatsby team recently held a friendly, internal competition to build out some examples in order to demonstrate the power and flexibility that will soon be fully available to all Gatsby users.
The Challenge
At the beginning of the week, Gatsby (the organization) temporarily split into six teams. Each team was tasked with building an MVP (minimum viable product) that would allow them to show the power, value, and ease of use of Gatsby Functions.
Note: these projects are solely for demonstration purposes. Think of them as proof of concepts to demonstrate how Gatsby Functions enable you to bring your next idea to life!
At the end of the week, each team was required to present a five-minute demonstration to the rest of the organization in a round-robin format which was to include:
An explanation of
-
- What their team built.
- Why their team built it.
- What their team learned.
The Rules
While all teams were encouraged to get creative and think outside the cube, the only true constraint on this challenge was that every team was asked to keep their work on this project limited to four hours. Total.
Yes, seriously. Most of us (mostly; Gatsby Functions are just too fun to play with for only four hours) adhered to that rule.
Judging
The judging committee…. Is YOU! 😄 Please check out the demos and cast your vote for your favorite Gatsby Functions example here.
And, because we were limited to four hours to work on these demos, we’d LOVE to hear what you would add or change about them so please leave your comments in the Twitter thread or just share your ideas on Twitter using the hashtag #GatsbyFunctions. And don’t forget that you can get started with Gatsby Functions right now.
The Teams
In no particular order, here are the six Gatsby Functions teams & demos vying for your vote!
🌪️ Team Fast
The team: Ben Robertson, Sam Slotsky, Tona Mendoza, Michał Piechowiak, Brad Ledford, Caitlin Byrnes, Julien Poissonnier, Patrick Sullivan
What the team built:
Instafunc — Building on the back of Gatsbygram and Gatsby Functions, Instafunc is a website that allows users to post pictures from the web, store them in Google Cloud Storage and sends a build webhook. For added fun, we apply a “random” visual effect on the uploaded image!

Why the team built it:
- We wanted something that you can’t just do with Gatsby easily / well, pre-functions
- We want something that’s hard / not great via client-side rendering
- We wanted also to leverage / evolve something that was created before as an example / starter.
- We wanted to build something fun / funny.
Evolving from that bullet list, we decided that we’d do something with imagery, incremental builds, and connect it all with Gatsby Functions. The initial inspiration was the influencer / independent content creator, possibly the street photographer that wants to
- Have greater control over the experience for their followers.
- Leverage always-on, edge technology like Gatsby provides for superior ranking, speed and availability.
- Be known as “awesome” – because that’s what a Gatsby user is… I mean… let’s be real.
What the team learned:
- Functions didn’t support file uploads. Now they do!
- Our choice of image manipulation tools was limited by a requirement that all libraries used from a function must be pure JavaScript. At Gatsby we would normally reach for sharp, but this relies on native dependencies as several other JavaScript image processing libraries do. So we were forced to find an alternative library that’s slower, less frequently used, and not quite as well documented.Minification of functions caused memory issues during the build and broke node-fetch.
- Opportunity for better debugging support – cleaner stack traces
- If you’re attempting to refresh the site immediately after the deploy completes, you won’t see the updated content immediately… likely due to CDN propagation.
⚡️ Team Lightning
The team: Ward Peeters, Shane Thomas, Florian Kissling, Tyler Barnes, Gregory Hardy, Laci Texter, Sidhartha Chatterjee, Dustin Schau
What the team built:
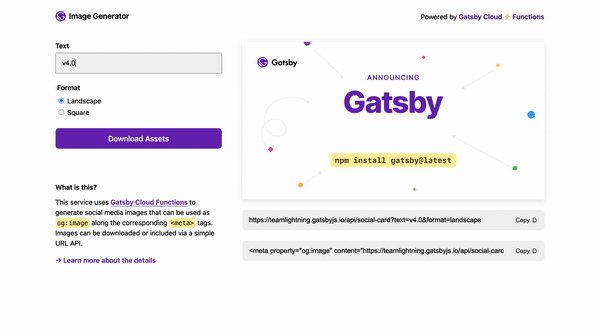
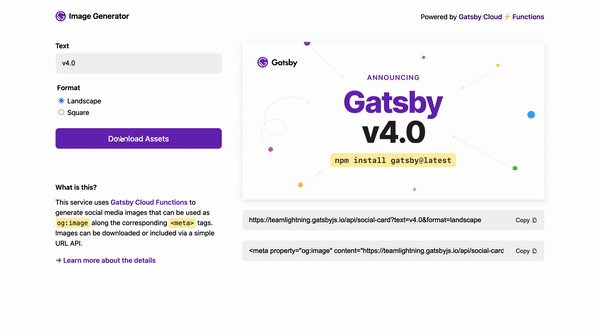
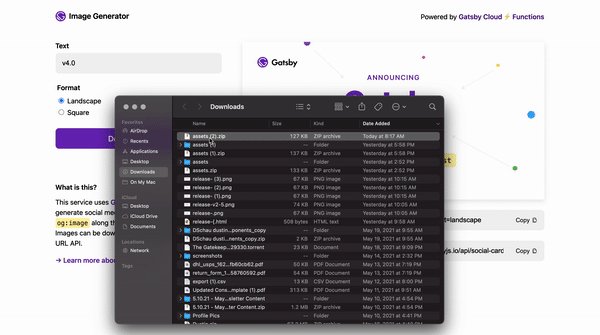
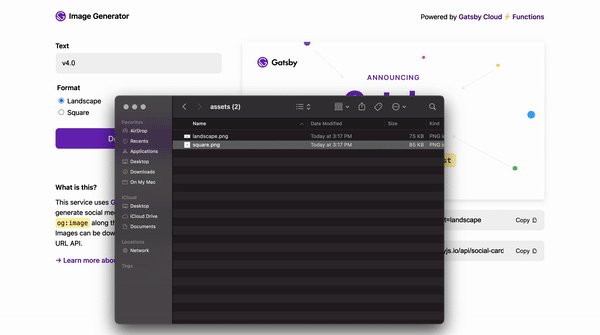
Gatsby Image Generator — We built the proof-of-concept, internal use-only Gatsby Image Generator which is an SEO card (og-image) generator that enables custom social cards for release notes for Gatsby. Additionally, it enables generation of multiple types of social images (a la LinkedIn, Instagram, and Twitter). You can use some of the ideas demonstrated (and the open source code!) to build your own OpenGraph image generator!

Why the team built it:
We wanted to bring automation (Gatsby Functions ⚡) to the table to take something that is manual, time-consuming, and repetitive and make it automated.
It takes Marketing time to get release notes images in the specific formats that we need, and Gatsby Functions saves our teams time to empower the Marketing team to self-serve and generate their own release notes images.
What the team learned:
- The utility / power of functions to return images and .zip files (not just e.g. JSON)
- Functions can be re-used by other functions (in our use case, we generate a .zip file which invokes the image service)
- Jimp (an image manipulation library) is fairly limited to use, and we may need to swap to something more flexible if we investigate this more in the future
- Functions cannot build everything; there’s no WebAssembly, e.g. Puppeteer or more advanced use cases (like ESBuild) will not be possible
- Scoping is hard, and by focusing on a specific use case and problem (and then later generalizing) enabled us to deliver the MVP
🔥 Team Blazing
The team: Abhi Aiyer, Daniel Lew, Grayson Hicks, Jarmo Isotalo, Jeremiah Jenkins, Molly Misek, Rachel Bahl, Zack Urlocker
What the team built:
Pup Snuggles — A Web site that uses the Calendly API (via a function) to list and schedule snuggle sessions via a single use URL (via another function) with available dogs, the Dog API to get info about dogs near you based on location, the Stripe API (via a function) to create a checkout session for payments, and Google Sign-in (via yet another function) for auth. Another function acts as a webhook receiver to send a confirmation email.

Why the team built it:
We wanted to show the use of Gatsby Functions as a way to fetch dynamic data (dog data!), perform payments, and perform scheduling using the Calendly API.
We approached this with the following user story in mind:
As a person who enjoys snuggling with dogs, I want to be able to browse dogs available for snuggling near my location and schedule time with them, so that I can enjoy snuggling with dogs any time or place I want.
What the team learned:
- We forgot the FUNCTIONS flag, and I’m sure others will forget adding this flag expecting functions to work
- Passing headers to a function currently requires a prefix x-gatsby-Initial provisioning / spin-up of functions can cause a delay the first time they are called
- Gatsby Functions brings serverless functions to your developer toolbet without having to leave Gatsby. Gone are the days context of switching between AWS or Google Cloud and your Gatsby app. By leveraging the api folder, Gatsby brings the server to you. What you end up with is a natural developer experience with the power of the server right at your fingertips
🏃🏾 Team Speedy
The team: Generosa Litton, Greg Lobinski, Lennart Jörgens, Luke Bivens, Vladimir Razuvaev, Melvin Ramos, Kirsten Lambertsen, Sam Bhagwat
What the team built:
Shipping Cost Estimator — a component for e-commerce stores that detects the customer’s location and presents estimated shipping costs on a per-product basis, in the product detail page, to the end user.

Why the team built it:
We wanted to build something that was at the very least a foundation for something that could eventually be shipped to our users. Both Kirsten and Luke reported that they hear from e-commerce developers that they would really like it if we had a component for fetching and presenting shipping costs. We also liked that we could build this on top of the new Shopify Starter and that it serves our e-commerce developers.
What the team learned:
It’s not easy to accurately get a user’s location! Allowing the user to manually enter their location will always be a requirement for a shipping estimator.
The Shopify API is not the most user-friendly. Anything Gatsby can do to continue to make using it easier (to abstract away from direct interaction with it) is probably going to deliver a lot of value to Gatsby developers.
Functions are fun! And seeing “5.0” on a white screen can make a Zoom full of developers feel joy. 🤗
🚂 Team Express
The team: Brent Jackson, Joel Smith, Max Hawkins, Christine Egger, Kyle Mathews, Mike Gaultieri, Polina Vorozheykina, Osegbemoh Dania
What the team built:
Gatsby Plugin Support Chat — A Gatsby plugin to add a chat window to your Gatsby site that integrates with your Slack workspace. Add the plugin to your site and respond to new messages in a thread in a designated channel.
Why the team built it:
We wanted to demonstrate specific capacities of Functions in Gatsby. Firstly, we wanted to show how users could use functions via a plugin and not directly within a site itself. Secondly, we also wanted to show real-time interactivity with data going out from the client and then back in. From the customer or user side, we wanted to deliver a cheap alternative to using a tool like Intercom while leveraging an existing platform like Slack.
What the team learned:
- Learned about interacting with Slack API → No API for per channel events, so we had to do heavy filtering on our side.
- Some tracking of the user ID coming back from the API to de-dupe.
- How to build out and incorporate functions into Gatsby plugins.
- Caching data in functions is a bit of a hack and it just works. Id is stored in the client and Slack is the source of truth. Cache is a convenience.
🏎️ Team Turbo
The team: Maddie Wolf, Darin Swanson, Charles Freitas, Jack Sellwood, Dan Giordano, Raisa Gates, Matt Ehlinger, Dustin McCraw, Megan Sullivan
What the team built:
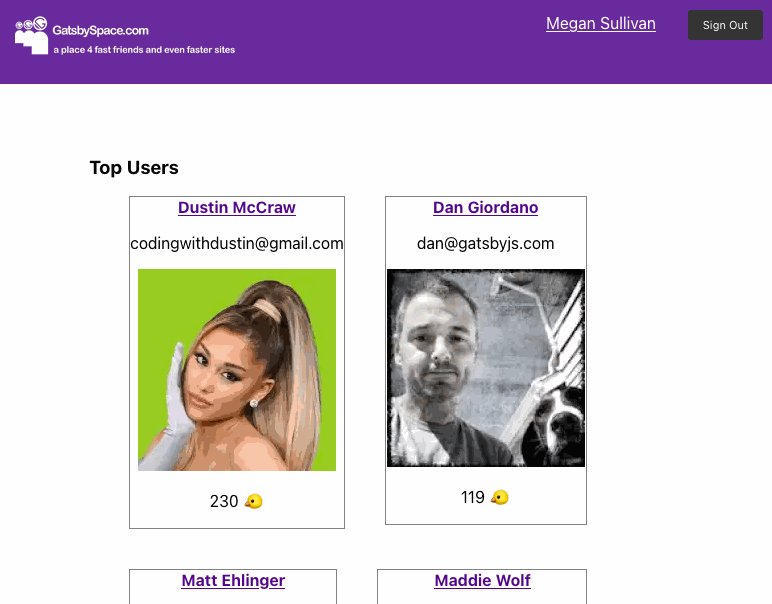
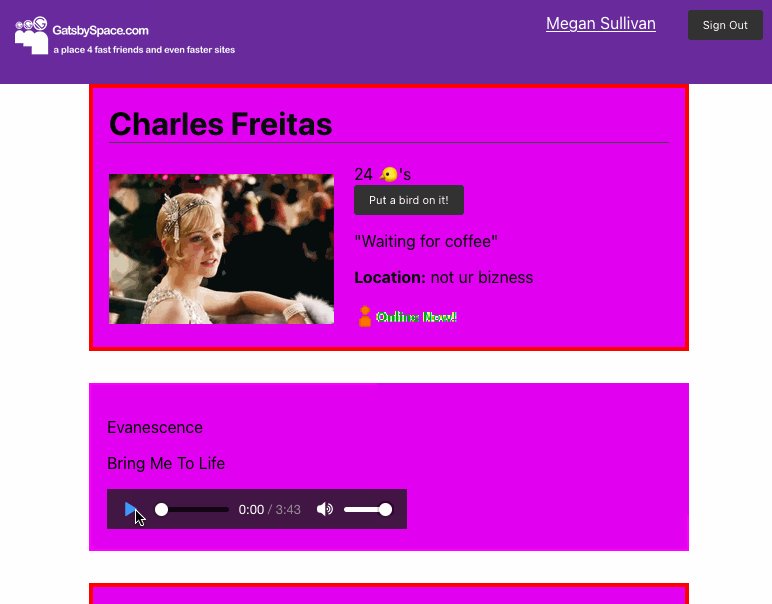
GatsbySpace — GatsbySpace is the Myspace of our generation but, like, hotter and more engineering-focused. It allows you to have a really dope profile that shows off:
- Your photo.
- Status & location.
- Badges.
- A song of your choice – pulled from Youtube! #dynamic.
- Your top friends.
- Your starters for sale.

Why the team built it:
We identified several gaps in the market including…
- There aren’t enough social media sites.
- Werk and life are sumtimes separate.
- You can’t put a 🐤bird on it.
- Things feel static.
- No one is buying ur stuff.
.. and thought, “Wouldn’t it be nice if there was a single platform that could solve all of these problems?”
What the team learned:
- Background functions: We were also able to return early from a function by calling `res.status(200)` but still have code running in the background up to the 2 minute timeout that’s enforced.
- Functions are pretty amazing from development to deployment. It was really easy to make a bunch of code changes, test locally to make sure it worked and then ship it and see it in action. We were able to watch the logging through the Gatsby cloud interface to see what was going on. We could quickly add a console.log, deploy it and see it very quickly.
Wrap-up
Good luck to all the Gatsby-ites and don’t forget to vote for your favorite Gatsby Functions team here!
👀 Also, keep an eye out for some Gatsby Functions news soon and consider registering for GatsbyCamp on June 8th, especially if you want to keep up with everything there is to know about Gatsby Functions.
