(This is part 4 of a series. For Part 1, see How Elevar Prototyped a Headless E-Commerce Store with Gatsby; for Part 2, see How Elevar Used Storybook With Gatsby to Support a Modular Design Process, for Part 3, see Product Experience Management with Gatsby: Delivering A Rich Product Experience)
When Elevar started exploring the idea of using Gatsby to power StriVectin’s e-commerce site in conjunction with Shopify, there was no shortage of questions around how they’d implement some of the more traditional dynamic functionality like search, wish lists, account management and more. Fortunately, with some creative engineering and carefully considered tradeoffs, they were able to provide all of the functionality that visitors have come to expect from an online shopping experience. And the result is blazingly fast as well.
React Hooks with Global State and Context
Much of the dynamic functionality is enabled by leveraging React’s global state and context. Elevar leaned heavily on React’s hooks via context providers to store the cart, the basic product catalog, wish list data, and more. By doing so, they were able to keep the most frequently-accessed data client-side and remove the need for server round-trips on much of the functionality.
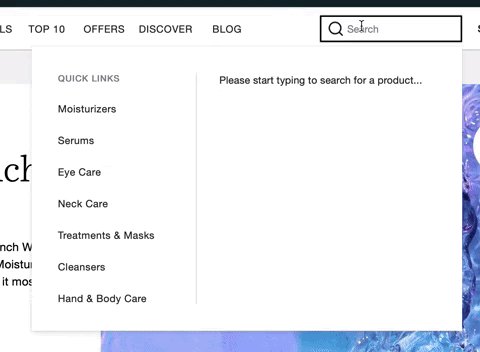
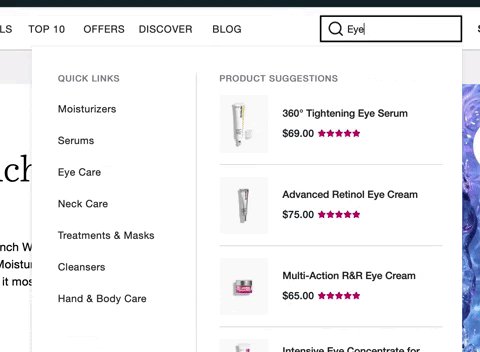
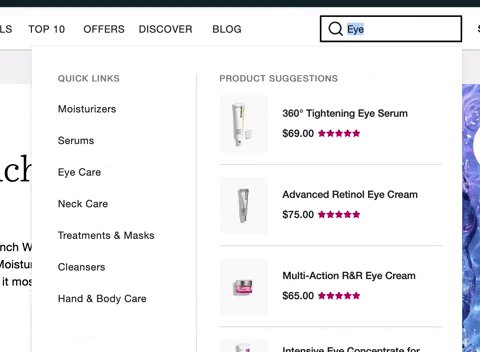
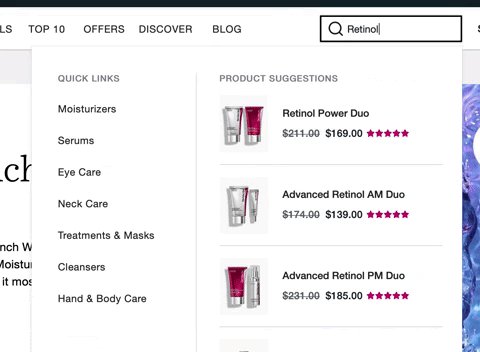
The most important data in the global state is the product catalog. Since StriVectin has a relatively small catalog of products — in the hundreds of items — they were able to utilize client-side search, keeping all of the primary product metadata in React’s global state. Things like product names, slugs, SKUs, sizes, images, subscription options, average rating, review count, Shopify variants, and more were always immediately available client-side.

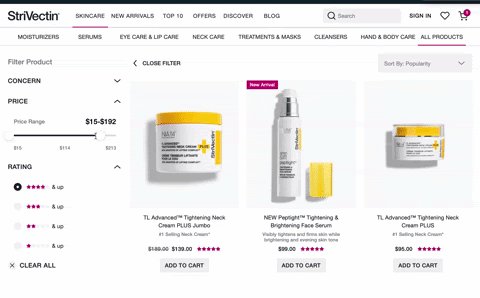
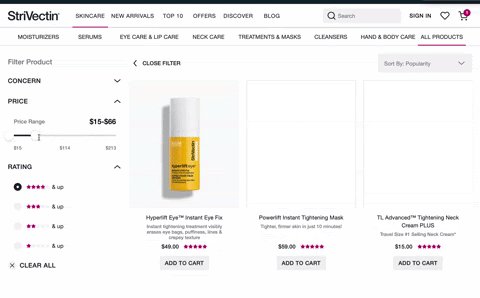
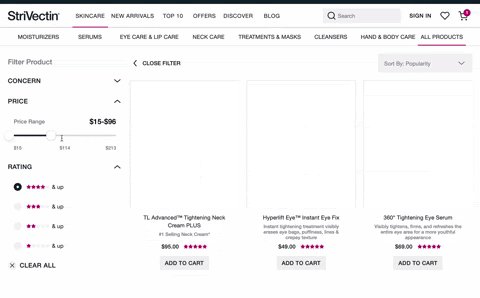
Filtering products relies on React Global State and Context to quickly update pages without needing network requests.

With essentially no inventory restrictions, they didn’t need to filter out out-of-stock items, which made the logic simpler as well (though if was necessary, they could have simply made requests against the Shopify API).
Having that product data readily accessible made it faster to power things like the cart, search, wish list, and category pages because they could quickly render product cards anywhere without needing to fetch additional data. Filtering the product list is lightning-fast as well.
The Lines Between Gatsby and Shopify
Shopify requires checkout to be done from its own, branded pages. That meant that in order to use Gatsby and Shopify together, the Elevar team had to make some clever integration decisions.
Navigating the Gatsby to Shopify handoff
The user completes their browsing, item selection, and cart addition on the Gatsby site (strivectin.com), for an incredibly snappy experience. Then, when they are ready to check out, the Gatsby site hands the customer off to a Shopify-hosted subdomain (shop.strivectin.com) to complete the checkout process.
While the transition isn’t as snappy as the rest of the site, their users are pretty bought-in at this point, so they haven’t seen any cart abandonment issues.
Displaying Promo and Discount Information
Unfortunately, because discount codes live in Shopify and are not easily accessible via API, users can’t preview promotions and discounts can’t be previewed until the customer begins the checkout process on Shopify. To mitigate this, Strivectin displays copy next to shopping cart dollar totals reading: “discounts calculated at checkout”.
Handling Recurring Purchases
In addition to Shopify, StriVectin uses ReCharge for subscriptions, Yotpo for reviews, and Swell to handle their rewards and referral programs.
Users can purchase items one-time — or because consumption of skincare products occurs at a fairly regular cadence, they can set up recurring purchases for cost savings and convenience. The way the Strivectin site handles this is that any time the cart includes a subscription-based purchase, the checkout process is handled through ReCharge rather than Shopify. ReCharge then uses the Shopify API to handle the processing of any non-recurring purchases in the cart.
Account Information And Cross-Device Persistence
While the Gatsby site knows whether or not a visitor is logged in, it doesn’t maintain more detailed state about user accounts — rather, this information is managed via pages hosted on Shopify. There are two consequences to this.
First, for the Account pages hosted by Shopify, the Elevar team had to write separate CSS to style Shopify pages in order to maintain continuity of the user experience across both the Gatsby site and the Shopify-hosted pages. That has primarily been a one-time effort with no ongoing maintenance work.
Second, the Strivectin site stores information like wishlists and carts client-side and in browser local storage, rather than on the account. This ensures that the wish lists are incredibly fast, but it makes it more difficult for someone to start a shopping session on one device and complete it on another. If a user switches from desktop to mobile, their information will not follow them.
Gatsby’s Flexibility and Speed Make it All Work
Creating a robust set of dynamic tools to support the full e-commerce experience required some creative thinking and tradeoffs, but with Gatsby’s flexibility, almost every use case had several options for different approaches. Add in the availability of React’s global state and context, and numerous features were able to benefit from reduced network requests and much faster in-browser updating. In some instances, like client-side search and filtering, Elevar took advantage of particular characteristics of StriVectin’s site to deliver a snappy experience with less code complexity. But in each situation, the team knew they had several alternative solutions available that would work no matter what.
Customers have high expectations of online stores, and creating a modern e-commerce store involves quite a few moving parts and integrations. StriVectin’s story is proof that a static payload hosted on a CDN can provide a robust foundation for all of the dynamic features users expect from an online store — through Gatsby, Gatsby plugins, and React.
