Recipes: Sourcing Data
Data sourcing in Gatsby is plugin-driven; Source plugins fetch data from their source (e.g. the gatsby-source-filesystem plugin fetches data from the file system, the gatsby-source-wordpress plugin fetches data from the WordPress API, etc). You can also source the data yourself.
Adding data to GraphQL
Gatsby’s GraphQL data layer uses nodes to model chunks of data. Gatsby source plugins add source nodes that you can query for, but you can also create source nodes yourself. To add custom data to the GraphQL data layer yourself, Gatsby provides methods you can leverage.
This recipe shows you how to add custom data using createNode().
Directions
- In
gatsby-node.jsusesourceNodes()andactions.createNode()to create and export nodes to be able to query the data.
Run
gatsby develop.Note: After making changes in
gatsby-node.jsyou need to re-rungatsby developfor the changes to take effect.Query the data (in GraphiQL or in your components).
Additional resources
- Walk through an example using the
gatsby-source-filesystemplugin in tutorial part five - Search available source plugins in the Gatsby library
- Understand source plugins by building one in the source plugin tutorial
- The createNode function documentation
Sourcing Markdown data for blog posts and pages with GraphQL
You can source Markdown data and use Gatsby’s createPages API to create pages dynamically.
This recipe shows how to create pages from Markdown files on your local filesystem using Gatsby’s GraphQL data layer.
Prerequisites
- A Gatsby site with a
gatsby-config.jsfile - The Gatsby CLI installed
- The gatsby-source-filesystem plugin installed
- The gatsby-transformer-remark plugin installed
- A
gatsby-node.jsfile
Directions
- In
gatsby-config.js, configuregatsby-transformer-remarkalong withgatsby-source-filesystemto pull in Markdown files from a source folder. This would be in addition to any previousgatsby-source-filesystementries, such as for images:
- Add a Markdown post to
src/content, including frontmatter for the title, date, and path, with some initial content for the body of the post:
- Start up the development server with
gatsby develop, navigate to the GraphiQL explorer athttp://localhost:8000/___graphql, and write a query to get all markdown data:
- Add the JavaScript code to generate pages from Markdown posts at build time by copying the GraphQL query into
gatsby-node.jsand looping through the results:
- Add a post template in
src/templates, including a GraphQL query for generating pages dynamically from Markdown content at build time:
- Run
gatsby developto restart the development server. View your post in the browser:http://localhost:8000/my-first-post
Additional resources
- Tutorial: Programmatically create pages from data
- Creating and modifying pages
- Adding Markdown pages
- Guide to creating pages from data programmatically
- Example repo for this recipe
Sourcing from WordPress
Prerequisites
- An existing Gatsby site with a
gatsby-config.jsandgatsby-node.jsfile - A WordPress instance, either self-hosted or on Wordpress.com
Directions
- Install the
gatsby-source-wordpressplugin by running the following command:
- Configure the plugin by modifying the
gatsby-config.jsfile such that it includes the following:
Note: Refer to the
gatsby-source-wordpressplugin docs to know more about configuring your plugins.
- Create a template component such as
src/templates/post.jswith the following code in it:
- Create dynamic pages for your WordPress posts by pasting the following sample code in
gatsby-node.js:
Run
gatsby-developto see the newly generated pages and navigate through them.Open the
GraphiQL IDEathttp://localhost:8000/__graphqland open the Docs or Explorer to observe the queryable fields forallWordpressPosts.
The dynamic pages created above in gatsby-node.js have unique paths for navigating to particular posts, using a template component for the posts and a sample GraphQL query to source WordPress post content.
Additional resources
- Getting Started with WordPress and Gatsby
- More on Sourcing from WordPress
- Live example on Sourcing from WordPress
Sourcing data from Contentful
Prerequisites
- A Gatsby site
- A Contentful account
- The Contentful CLI installed
Directions
- Log in to Contentful with the CLI and follow the steps. It will help you create an account if you don’t have one.
- Create a new space if you don’t already have one. Make sure to save the space ID given to you at the end of the command. If you already have a Contentful space and space ID, you can skip steps 2 and 3.
Note: for new accounts, you can overwrite the default onboarding space. Check to see the spaces included with your account.
- Seed the new space with example blog content using the new space ID returned from the previous command, in place of
<space ID>.
For example, with a space ID in place: contentful space seed -s '22fzx88spbp7' -t blog
- Create a new access token for your space. Remember this token, as you will need it in step 6.
- Install the
gatsby-source-contentfulplugin in your Gatsby site:
- Edit the file
gatsby-config.jsand add thegatsby-source-contentfulto thepluginsarray to enable the plugin. You should strongly consider using environment variables to store your space ID and token for security purposes.
Run
gatsby developand make sure the site compiled successfully.Query data with the GraphiQL editor at
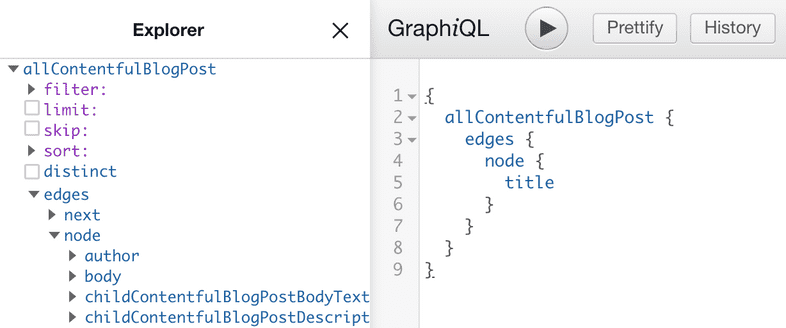
http://localhost:8000/___graphql. The Contentful plugin adds several new node types to your site, including every content type in your Contentful website. Your example space with a “Blog Post” content type produces aallContentfulBlogPostnode type in GraphQL.
To query for Blog Post titles from Contentful, use the following GraphQL query:
Contentful nodes also include several metadata fields like createdAt or node_locale.
- To show a list of links to the blog posts, create a new file in
/src/pages/blog.js. This page will display all posts, sorted by updated date.
To continue building out your Contentful site including post detail pages, check out the rest of the Gatsby docs and additional resources below.
Additional resources
- Building a Site with React and Contentful
- More on Sourcing from Contentful
- Contentful source plugin
- Long-text field types returned as objects
- Example repository for this recipe
Pulling data from an external source and creating pages without GraphQL
You don’t have to use the GraphQL data layer to include data in pages, though there are reasons why you should consider GraphQL. You can use the node createPages API to pull unstructured data directly into Gatsby sites rather than through GraphQL and source plugins.
In this recipe, you’ll create dynamic pages from data fetched from the PokéAPI’s REST endpoints. The full example can be found on GitHub.
Prerequisites
- A Gatsby Site with a
gatsby-node.jsfile - The Gatsby CLI installed
- The axios package installed through npm
Directions
- In
gatsby-node.js, add the JavaScript code to fetch data from the PokéAPI and programmatically create an index page:
- Create a template to display Pokémon on the homepage:
- Run
gatsby developto fetch the data, build pages, and start the development server. - View your homepage in a browser:
http://localhost:8000
Additional resources
- Full Pokemon data repo
- More on using unstructured data in Using Gatsby without GraphQL
- When and how to query data with GraphQL for more complex Gatsby sites
Sourcing content from Drupal
Prerequisites
- A Gatsby site
- A Drupal site
- The JSON:API module installed and enabled on the Drupal site
Directions
- Install the
gatsby-source-drupalplugin.
- Edit your
gatsby-config.jsfile to enable the plugin and configure it.
- Start the development server with
gatsby develop, and open the GraphiQL explorer athttp://localhost:8000/___graphql. Under the Explorer tab, you should see new node types, such asallBlockBlockfor Drupal blocks, and one for every content type in your Drupal site. For example, if you have a “Page” content type, it will be available asallNodePage. To query all “Page” nodes for their title and body, use a query like:
- To use your Drupal data, create a new page in your Gatsby site at
src/pages/drupal.js. This page will list all Drupal “Page” nodes.
Note: the exact GraphQL schema will depend on your how Drupal instance is structured.
- With the development server running, you can view the new page by visiting
http://localhost:8000/drupal.