Set Up Your Development Environment
Before you start building your first Gatsby site, you’ll need to familiarize yourself with some core web technologies and make sure that you have installed all required software tools.
Familiarize yourself with the command line
The command line is a text-based interface used to run commands on your computer. You’ll also often see it referred to as the terminal. In this tutorial, we’ll use both interchangeably. It’s a lot like using the Finder on a Mac or Explorer on Windows. Finder and Explorer are examples of graphical user interfaces (GUI). The command line is a powerful, text-based way to interact with your computer.
Take a moment to locate and open up the command line interface (CLI) for your computer. Depending on which operating system you are using, see instructions for Mac, instructions for Windows or instructions for Linux.
Note: If you’re new to the command line, “running” a command, means “writing a given set of instructions in your command prompt, and hitting the Enter key”. Commands will be shown in a highlighted box, something like node --version, but not every highlighted box is a command! If something is a command it will be mentioned as something you have to run/execute.
Install Node.js for your appropriate operating system
Node.js is an environment that can run JavaScript code outside of a web browser. Gatsby is built with Node.js. To get up and running with Gatsby, you’ll need to have a recent version installed on your computer. npm comes bundled with Node.js so if you don’t have npm, chances are that you don’t have Node.js either.
Mac instructions
To install Gatsby and Node.js on a Mac, it is recommended to use Homebrew. A little set-up in the beginning can save you from some headaches later on!
How to install or verify Homebrew on your computer:
- Open your Terminal.
- See if Homebrew is installed. You should see “Homebrew” and a version number.
- If not, download and install Homebrew with the instructions.
- Once you’ve installed Homebrew, repeat step 2 to verify.
Install Xcode Command Line Tools:
- Open your Terminal.
- Install Xcode Command line tools by running:
💡 If that fails, download it directly from Apple’s site, after signing-in with an Apple developer account.
- After being prompted to start the installation, you’ll be prompted again to accept a software license for the tools to download.
Install Node
- Open your Terminal
- Install node with Homebrew:
💡 If you don’t want to install it through Homebrew, download the latest Node.js version from the official Node.js website, double click on the downloaded file and go through the installation process.
Windows Instructions
- Download and install the latest Node.js version from the official Node.js website
Linux Instructions
Install nvm (Node Version Manager) and needed dependencies. nvm is used to manage Node.js and all its associated versions.
💡 When installing a package, if it asks for confirmation, type
yand press enter.
Select your distro:
- Ubuntu, Debian, and other apt based distros
- Arch, Manjaro and other pacman based distros
- Fedora, RedHat, and other dnf based distros
💡 If the Linux distribution you are using is not listed here, please find instructions on the web.
Ubuntu, Debian, and other apt based distros:
- Make sure your Linux distribution is ready to go run an update and an upgrade:
- Install curl which allows you to transfer data and download additional dependencies:
- After it finishes installing, download the latest nvm version:
- Confirm this has worked. The output should be a version number.
- Continue with the section: Set default Node.js version
Arch, Manjaro and other pacman based distros:
- Make sure your distribution is ready to go:
- These distros come installed with curl, so you can use that to download nvm:
- Before using nvm, you need to install additional dependencies by running:
- Confirm this has worked. The output should be a version number.
- Continue with the section: Set default Node.js version
Fedora, RedHat, and other dnf based distros:
- These distros come installed with curl, so you can use that to download nvm:
- Confirm this has worked. The output should be a version number.
- Continue with the section: Set default Node.js version
Set default Node.js version
When nvm is installed, it does not default to a particular node version. You’ll need to install the version you want and give nvm instructions to use it. This example uses the version 10 release, but more recent version numbers can be used instead.
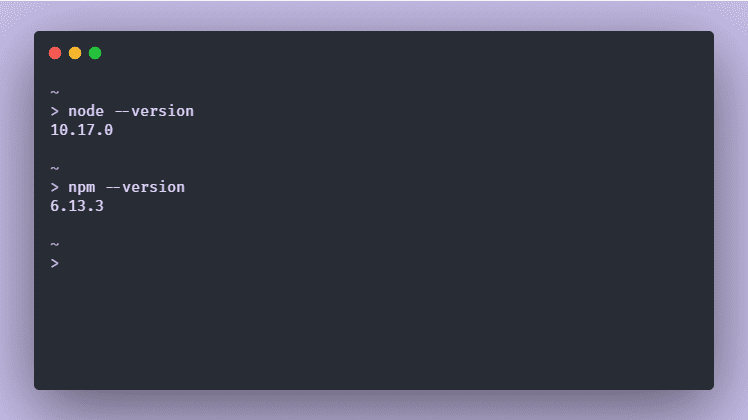
Confirm that this worked:
The output should look similar to the screenshot below, showing version numbers in response to the commands.
Once you have followed the installation steps and you have checked everything is installed properly, you can continue to the next step.
Install Git
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. When you install a Gatsby “starter” site, Gatsby uses Git behind the scenes to download and install the required files for your starter. You will need to have Git installed to set up your first Gatsby site.
The steps to download and install Git depend on your operating system. Follow the guide for your system:
Using the Gatsby CLI
The Gatsby CLI tool lets you quickly create new Gatsby-powered sites and run commands for developing Gatsby sites. It is a published npm package.
The Gatsby CLI is available via npm and should be installed globally by running:
Note: when you install Gatsby and run it for the first time, you’ll see a short message notifying you about anonymous usage data that is being collected for Gatsby commands, you can read more about how that data is pulled out and used in the telemetry doc.
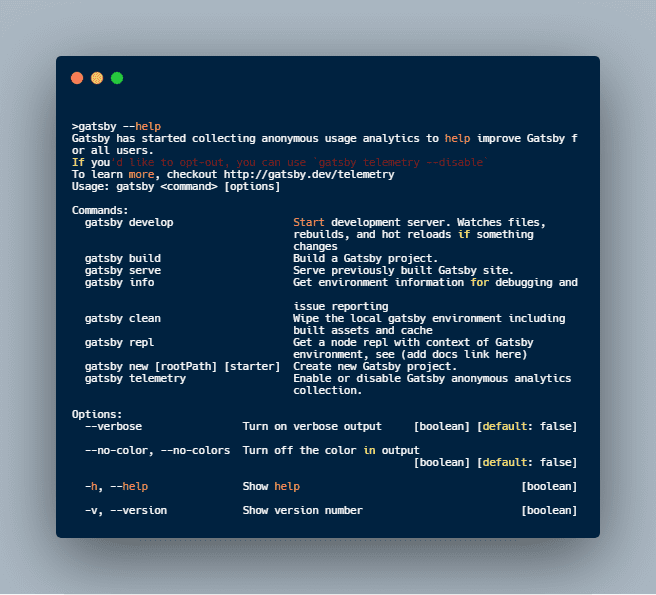
See the available commands:
💡 If you are unable to successfully run the Gatsby CLI due to a permissions issue, you may want to check out the npm docs on fixing permissions, or this guide.
Create a Gatsby site
Now you are ready to use the Gatsby CLI tool to create your first Gatsby site. Using the tool, you can download “starters” (partially built sites with some default configuration) to help you get moving faster on creating a certain type of site. The “Hello World” starter you’ll be using here is a starter with the bare essentials needed for a Gatsby site.
- Open up your terminal.
- Create a new site from a starter:
💡 What happened?
newis a gatsby command to create a new Gatsby project.- Here,
hello-worldis an arbitrary title — you could pick anything. The CLI tool will place the code for your new site in a new folder called “hello-world”.- Lastly, the GitHub URL specified points to a code repository that holds the starter code you want to use.
💡 Depending on your download speed, the amount of time this takes will vary. For brevity’s sake, the gif below was paused during part of the install
- Change into the working directory:
💡 This says ‘I want to change directories (
cd) to the “hello-world” subfolder’. Whenever you want to run any commands for your site, you need to be in the context for that site (aka, your terminal needs to be pointed at the directory where your site code lives).
- Start the development mode:
💡 This command starts a development server. You will be able to see and interact with your new site in a development environment — local (on your computer, not published to the internet).
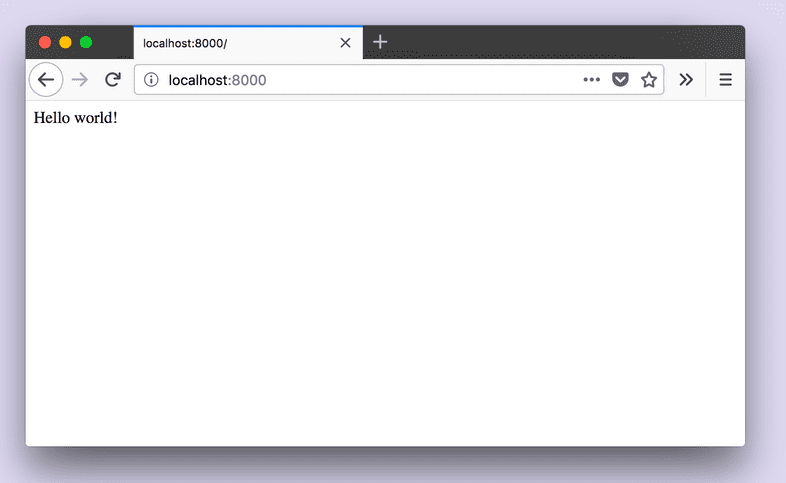
View your site locally
Open up a new tab in your browser and navigate to http://localhost:8000/
Congrats! This is the beginning of your very first Gatsby site! 🎉
You’ll be able to visit the site locally at http://localhost:8000/ for as long as your development server is running. That’s the process you started by running the gatsby develop command. To stop running that process (or to “stop running the development server”), go back to your terminal window, hold down the “control” key, and then hit “c” (ctrl-c). To start it again, run gatsby develop again!
Note: If you are using VM setup like vagrant and/or would like to listen on your local IP address, run gatsby develop --host=0.0.0.0. Now, the development server listens on both http://localhost and your local IP.
Set up a code editor
A code editor is a program designed specifically for editing computer code. There are many great ones out there.
Download VS Code
Gatsby documentation sometimes includes screenshots that were taken in VS Code, so if you don’t have a preferred code editor yet, using VS Code will make sure that your screen looks like the screenshots in the tutorial and docs. If you choose to use VS Code, visit the VS Code site and download the version appropriate for your platform.
Install the Prettier plugin
We also recommend using Prettier, a tool that helps format your code to avoid errors.
You can use Prettier directly in your editor using the Prettier VS Code plugin:
- Open the extensions view on VS Code (View => Extensions).
- Search for “Prettier - Code formatter”.
- Click “Install”. (After installation, you’ll be prompted to restart VS Code to enable the extension. Newer versions of VS Code will automatically enable the extension after download.)
💡 If you’re not using VS Code, check out the Prettier docs for install instructions or other editor integrations.
➡️ What’s Next?
To summarize, in this section you:
- Learned about the command line and how to use it
- Installed and learned about Node.js and the npm CLI tool, the version control system Git, and the Gatsby CLI tool
- Generated a new Gatsby site using the Gatsby CLI tool
- Ran the Gatsby development server and visited your site locally
- Downloaded a code editor
- Installed a code formatter called Prettier
Now, move on to getting to know Gatsby building blocks.
References
Overview of core technologies
It’s not necessary to be an expert with these already — if you’re not, don’t worry! You’ll pick up a lot through the course of this tutorial series. These are some of the main web technologies you’ll use when building a Gatsby site:
- HTML: A markup language that every web browser is able to understand. It stands for HyperText Markup Language. HTML gives your web content a universal informational structure, defining things like headings, paragraphs, and more.
- CSS: A presentational language used to style the appearance of your web content (fonts, colors, layout, etc). It stands for Cascading Style Sheets.
- JavaScript: A programming language that helps us make the web dynamic and interactive.
- React: A code library (built with JavaScript) for building user interfaces. It’s the framework that Gatsby uses to build pages and structure content.
- GraphQL: A query language that allows you to pull data into your website. It’s the interface that Gatsby uses for managing site data.
What is a website?
For a comprehensive introduction to what a website is — including an intro to HTML and CSS — check out “Building your first web page”. It’s a great place to start learning about the web. For a more hands-on introduction to HTML, CSS, and JavaScript, check out the tutorials from Codecademy. React and GraphQL also have their own introductory tutorials.
Learn more about the command line
For a great introduction to using the command line, check out Codecademy’s Command Line tutorial for Mac and Linux users, and this tutorial for Windows users. Even if you are a Windows user, the first page of the Codecademy tutorial is a valuable read. It explains what the command line is, not how to interface with it.
Learn more about npm
npm is a JavaScript package manager. A package is a module of code that you can choose to include in your projects. If you downloaded and installed Node.js, npm was installed with it!
npm has three distinct components: the npm website, the npm registry, and the npm command line interface (CLI).
- On the npm website, you can browse what JavaScript packages are available in the npm registry.
- The npm registry is a large database of information about JavaScript packages available on npm.
- Once you’ve identified a package you want, you can use the npm CLI to install it in your project or globally (like other CLI tools). The npm CLI is what talks to the registry — you generally only interact with the npm website or the npm CLI.
💡 Check out npm’s introduction, “What is npm?”.
Learn more about Git
You will not need to know Git to complete this tutorial, but it is a very useful tool. If you are interested in learning more about version control, Git, and GitHub, check out GitHub’s Git Handbook.